The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
Change gutter size bootstrap 4.
I don t see a conflict with those comments we re not going to add custom gutters beyond the gutter per grid tier at this time.
Michael hanna commented a year ago.
Rows are wrappers for columns.
Styles for such a solution likely look an awful lot like iammanchanda s code snippet fwiw.
Bootstrap 3 gutter size.
Bootstrap 4 default settings.
1rem 16px by default.
Use container for a responsive pixel width or container fluid.
By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div.
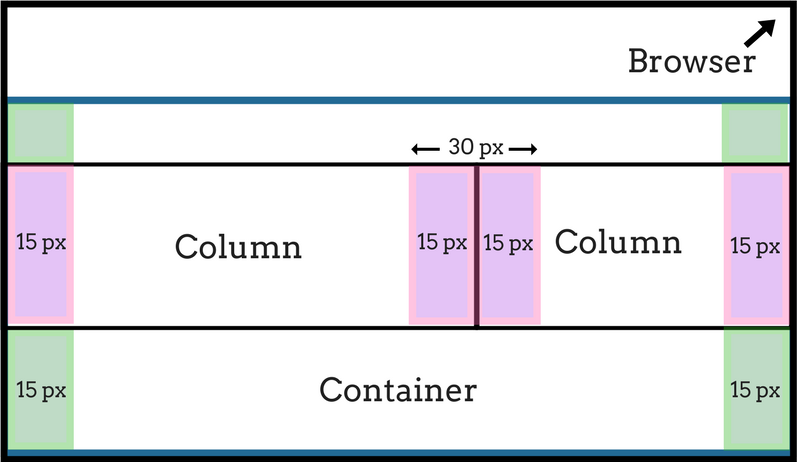
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
Thanks for the response.
In this case you will also have to set the padding of the container class to your gutter size.
Each column has horizontal padding called a gutter for controlling the space between them.
If you use sass in your own project you can override the default bootstrap gutter size by copy pasting the sass variables from bootstrap s variables scss file into your own projects sass file somewhere like.
Bootstrap 4 uses a default font size of 16px and its line height is 1 5.
In addition all p elements have margin top.
How does the highlight js change affect stack overflow specifically.
The default font family is helvetica neue helvetica arial sans serif.
You should use this when you also want to change the visual gutter on both side of the grid.
You can even modify gutter width by reducing 15px width of gutter space between each columns.
In the future we might revisit that and better enable folks to change gutters ad hoc on rows columns.
Containers provide a means to center and horizontally pad your site s contents.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.